 |
 |
TUTORIAL
Friendly reminder: When using one of our panoramas in your website, please mention copyright and source: © Jacques Lauber - www.cyclades.mobi |
| Last phase: set how you want to display the panorama and get the embedding code. |
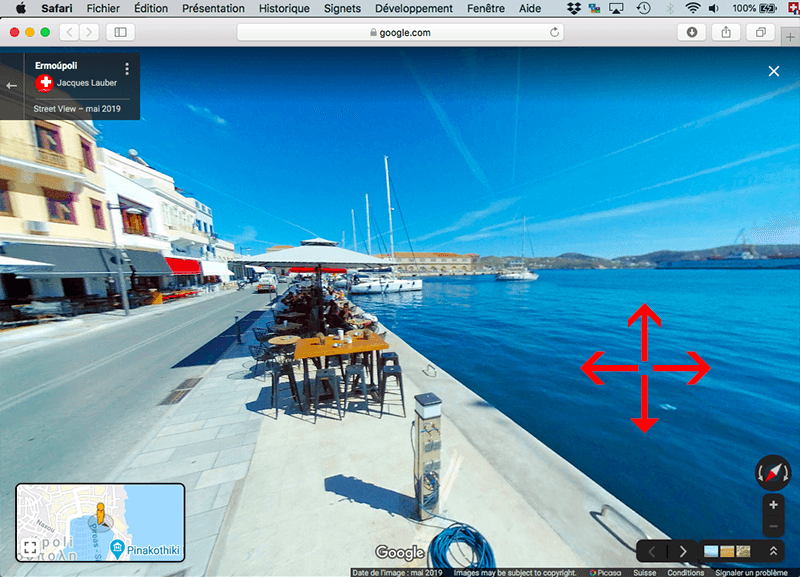
| ☆ You have now to select the angle of view and the zoom you want to display as default view. Swipe the panorama, use the + and - to select the zoom. Tip: don't zoom too much, the lesser the better... (If the panorama embeds Street View arrows, you can also jump to other panoramas that may better fit your taste...) |
 |
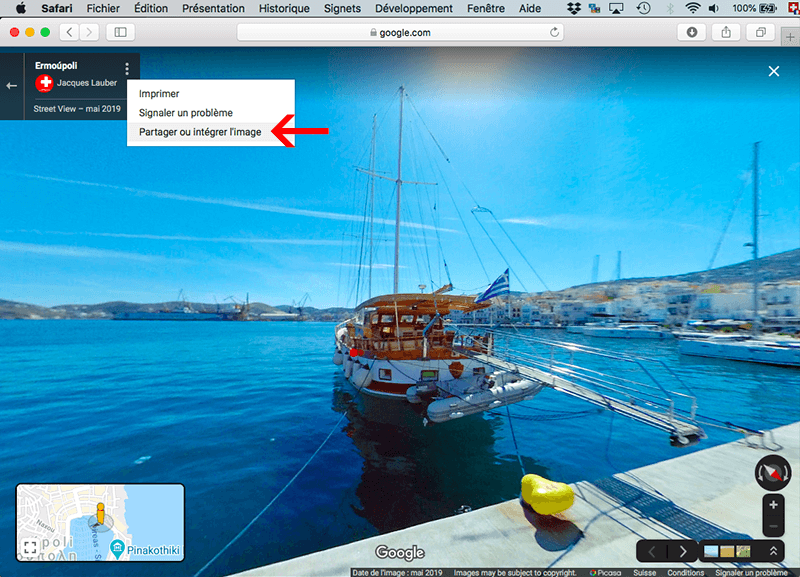
| ☆ In this example, we swiped to right and found an angle of view showing a beautiful sailboat. We want this view! So now we click on the 3 little dots on top left... |
 |
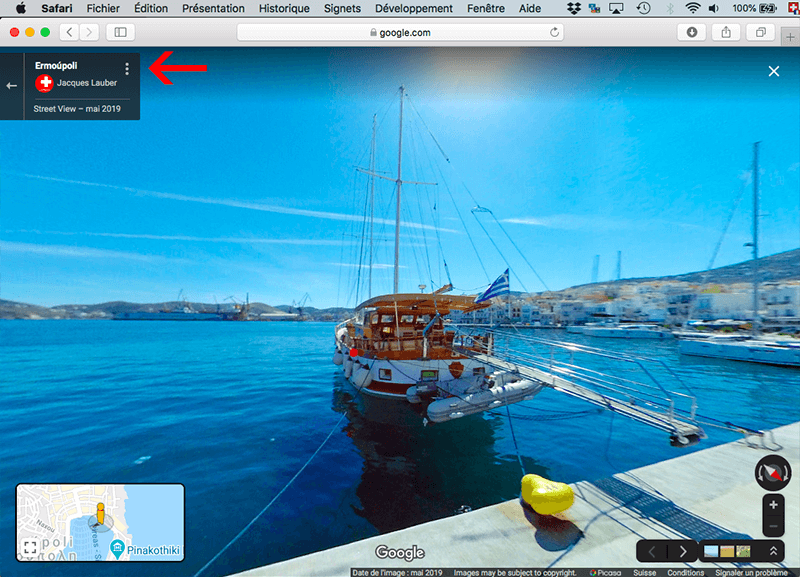
| ☆ We get a 3-line menu saying "Print", "Report an issue" and "Share or embed image". Click on the 3rd line... |
 |
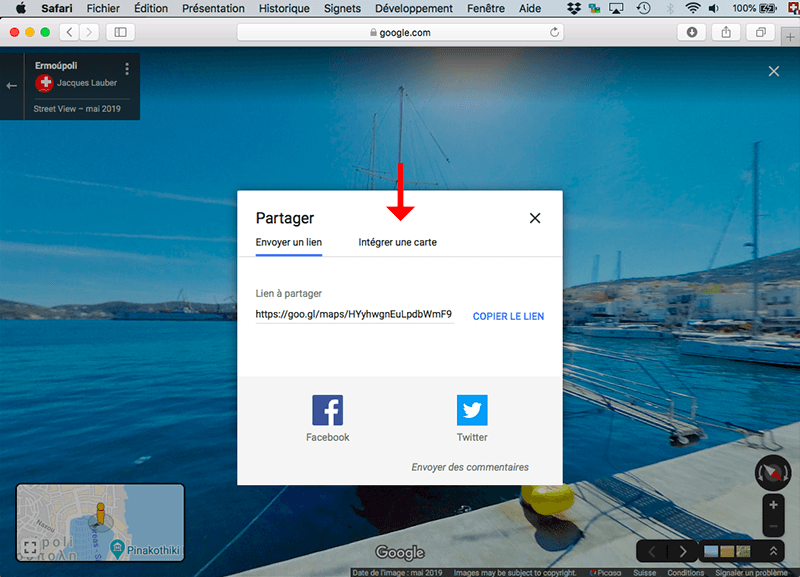
| ☆ You get a window with 2 sharing options: "Send link" and "Embed map". Click on the 2nd one... |
 |
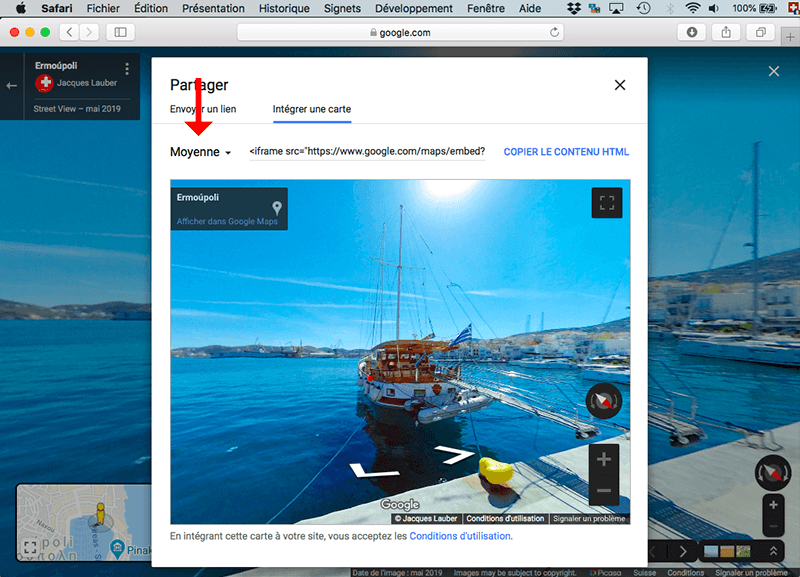
| ☆ Now you see how the panorama will be displayed on your website. It's a medium size ("Moyenne" in French). Click on the menu to the left to select the size (dimensions) you want... |
 |
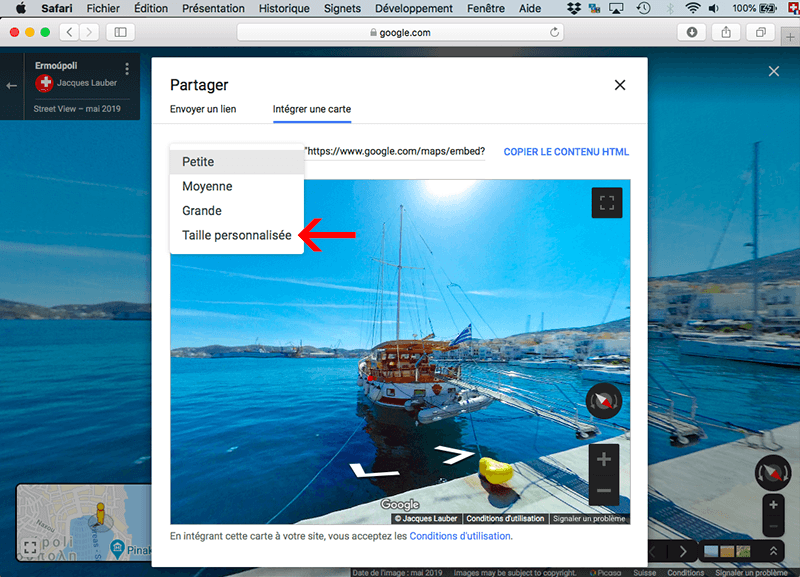
| ☆ There are 4 options: "Small", "Medium", "Large" and "Personalized". Select the 4th one... |
 |
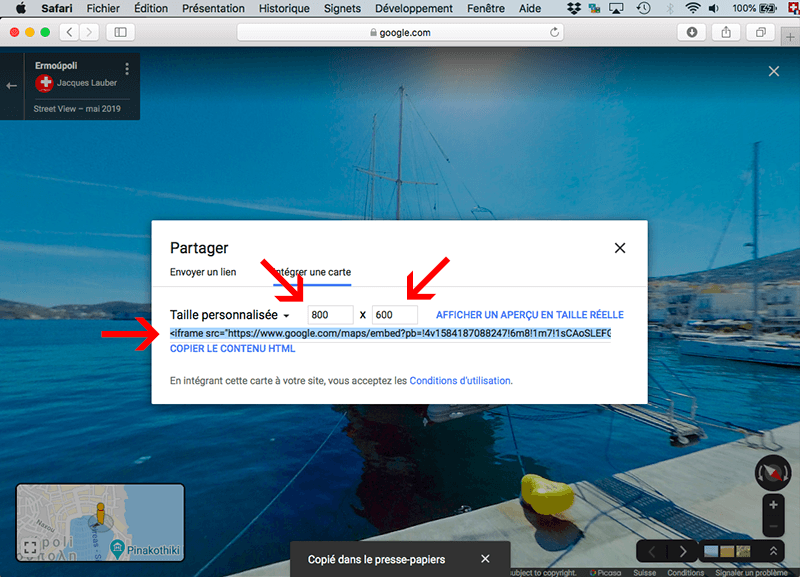
| ☆ Type the size (in pixels) of the panorama as you want it to be displayed in your webpage, and copy the code (highlighted here in pale blue). |
 |
| ☆ You just have now to paste this code at the right place in your webpage. As easy as 1-2-3! |
The Pictorial Guide of the Cyclades Jacques Lauber Isabelle Billerey Rue Gambetta 43 CH-1815 Montreux-Clarens Switzerland fusionsch@gmail.com www.cyclades.mobi |